An editor for fragment shaders
As our system heavily relies on hardware acceleration and the OpenGL Shading Language, we wanted to test out our shaders as soon as possible. In addition to RenderMonkey, we also use a custom shader editor that provides NodeBox-like editing of fragment shaders.
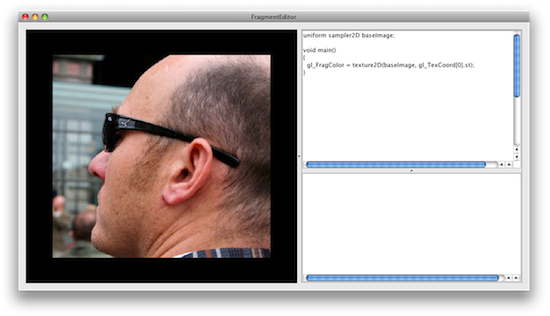
The setup is pretty basic: output on the left, code on the right, error messages at the bottom. The system doesn't even have a compile button: the script is compiled on each keypress.
Here's the shader using the default fragment shader:
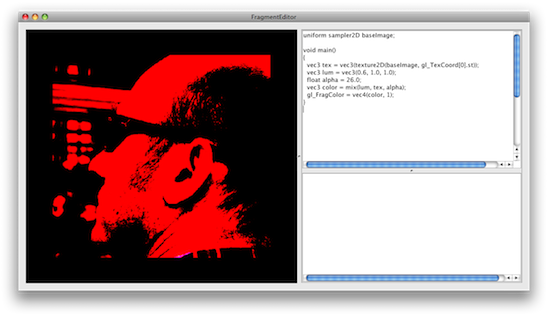
And here's a contrast shader:
We plan on improving this application as we progress; it's very much an internal tool, but it certainly helps with speeding up development of shaders.
blog comments powered by Disqus